Web Marketing e Tecnologie
Scopri come utilizzare Javascript per spingere al massimo
la Comunicazione e le Vendite sul
tuo Sito Web !

Immagina di avere un sito web con molti links, informazioni e contenuti e di voler promuovere un determinato prodotto o
servizio....
Quali sistemi adotteresti per raggiungere questo scopo? In che modo cercheresti di attirare l'attenzione del navigatore?
La soluzione piu' ovvia e scontata sarebbe quella di mettere un'immagine o un link
del prodotto che vuoi promuovere bene in evidenza nella home page, magari entro i primi 300 pixel
visibili senza fare lo "scrolling" della pagina. In alternativa potresti anche realizzare dei
banner all'interno di una o piu' aree del sito oppure farli ruotare a
caso in piu' pagine.
Ma potresti ingrandire il testo, evidenziarlo tramite sfondi, tabelle colorate oppure
sfruttando appositi codici Html come ad esempio l'evidenziatura del testo coi
codici <span style="background-color:
#FFFF00">Esempio</span>)
Tuttavia, se il tuo sito e' gia' molto carico di informazioni, grafica e contenuti le probabilita' che il tuo "messaggio"
sia notato da tutti i navigatori saranno sempre molto scarse.
Ecco allora che la tecnologia ci viene incontro e, come per magia, possiamo rendere il nostro messaggio ben evidente a tutti i navigatori del nostro sito semplicemente
utilizzando il codice Javascript.
Come? Vediamo qualche esempio pratico...
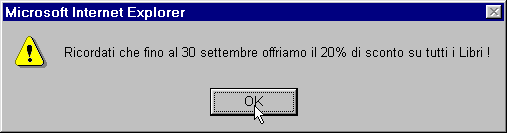
Javascript Alert per i Messaggi di avviso -
Questo javascript e' il piu' semplice di tutti da realizzare e ti permette di
far apparire un messaggio di avviso all''apertura della pagina, come nell'esempio qui
sotto...

Il funzionamento e' molto semplice: all'apertura della pagina compare una finestrella grigia con un
messaggio testuale (in cui puoi scrivere quello che vuoi) che impedira' al
navigatore di caricare la pagina fino a quando egli non clicchera' su "ok".
In questo modo il messaggio sara'
obbligatoriamente letto (o per lo meno visto) da tutti i navigatori.
Ma, quando conviene utilizzare questo javascript?
L'occasione migliore per utilizzare questo javascript e'
per segnalare novita' molto importanti, che non richiedano un'interattivita'
immediata o l'aggiunta di immagini.
Potresti utilizzarlo per segnalare eventi importanti di carattere non specifico come ad esempio la presenza
di sconti e/o
di offerte promozionali in piu' aree o prodotti del sito.
Il
vantaggio principale di questo javascript e' la sua enorme visibilita'
(tutti dovranno leggere il messaggio e cliccare su ok per proseguire). Lo svantaggio principale e' invece
legato alla sua mancanza di
interattivita' e/o di grafica: il navigatore puo' solo cliccare su "ok"
ma non puo' cliccare su un link specifico, collegarsi ad un determinato
prodotto o servizio o visualizzare un'immagine.
Un altro elemento negativo di questo javascript e' che rischia di annoiare
molto presto, soprattutto quegli utenti piu' fidelizzati che tornano
spesso sul nostro sito (che sono anche i piu' importanti)
Per questo, se decidi di utilizzarlo nel tuo sito ricordati di non tenerlo
attivo per piu' di 2 o 3 giorni consecutivi. Ma Ricordati anche di non abusare di questa finestrella
per segnalazioni di scarsa rilevanza o che interessano una piccola percentuale dei
tuoi navigatori.
Ho visto ad esempio molti webmaster utilizzare questa finestrella di avviso solo
per
segnalare che il loro sito era ottimizzato a 800x600 o 1.024x768. Nulla di
piu' sbagliato!
Come spiego anche nella Lezione 3 del corso on-line, a nessun navigatore
(neanche a una minima parte di essi) interessa la risoluzione e il browser con cui
hai ottimizzato il tuo
sito: se non riesce a leggerlo correttamente, semplicemente se ne va (non penserai che
installi un browser aggiornato o modifichi la risoluzione del suo schermo solo per vedere il tuo magnifico
sito, vero?!)
Quindi, per concludere, ricordati di utilizzare questo javascript solo:
- Per segnalazioni molto importanti di carattere generale (come ad esempio sconti,
promozioni e novita' rilevanti, etc.)
- Per segnalazioni che interessano la gran parte dei tuoi navigatori
(almeno l'80%)
- Per un periodo di tempo limitato (al massimo per 2 o 3 gg. consecutivi),
soprattutto se decidi di metterlo in home page
- Per messaggi con contenuti brevi, non invasivi e in cui non sia necessaria
un'interattivita' diretta (in questa finestrella infatti non puoi mettere ne' links
ne' immagini).
Qual'e' il codice javascript per realizzare questa finestra di "alert"?
Qui sotto puoi vedere un semplice esempio da copiare e incollare nelle tue
pagine web (e' sufficiente che modifichi il testo compreso tra le "virgolette"
con il messaggio che vuoi tu):
<script language="JavaScript">
<!--
(!alert("Ricordati che fino al 30 settembre offriamo il 20% di sconto su tutti i Libri !"))
//-->
</script>
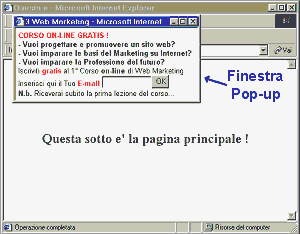
Javascript per le Finestre di Pop Up
Le finestre di "pop up" sono un'altra soluzione tecnologica molto
utile e diffusa per mettere in evidenza alcuni prodotti o servizi del proprio sito.
Con questo codice javascript, se il navigatore carica o chiude una specifica pagina
web (ad esempio la home page) contemporaneamente viene caricata una nuova finestra
secondaria, di dimensioni ridotte rispetto alla precedente.
Nell'immagine qui sotto puoi vedere un esempio di finestra pop-up (da noi
utilizzata per promuovere il corso on-line):
 Il caricamento di una finestra di pop-up offre molti piu' contenuti ed
interattivita' rispetto al javascript alert (dell'esempio precedente). Nella
finestra di pop-up infatti puoi inserire testo, immagini, links e animazioni
senza limiti, praticamente tutto quello che potresti inserire in una normale pagina
web !
Il caricamento di una finestra di pop-up offre molti piu' contenuti ed
interattivita' rispetto al javascript alert (dell'esempio precedente). Nella
finestra di pop-up infatti puoi inserire testo, immagini, links e animazioni
senza limiti, praticamente tutto quello che potresti inserire in una normale pagina
web !
Questa finestra di pop-up sara' meno
visibile rispetto al javascript alert (poiche' il navigatore
non e' obbligato a visualizzare il messaggio per leggere il contenuto della
pagina principale) ma anche molto meno invasiva e stancante rispetto
all'esempio precedente.
Molti siti web tengono le finestre di pop-up attive anche per diversi mesi: attenzione
a non abusarne poiche', per
quanto siano meno invasive, vengono spesso percepite come puri e semplici messaggi
"pubblicitari" e promozionali (e quindi ignorati).
Come primo consiglio, ti suggerisco quindi di non mettere mai dei
banner in queste finestre di pop-up. Utilizza solo moduli e messaggi testuali
privi di grafica: in questo modo non verranno mai percepiti come
"pubblicita'" ma bensi' come "messaggi informativi" (aumentando
quindi le probabilita' di click).
Per lo stesso motivo non bisogna MAI utilizzare le finestre di pop up per
offrire informazioni di scarsa rilevanza per il tuo target , oppure per periodi
troppo lunghi. Ti suggerisco di tenerle attive per massimo 1 o 2 mesi o, se intendi
utilizzarle per periodi piu' lunghi allora ti conviene inserire nel
codice javascript anche i cookies: in questo modo il navigatore visualizzera' la
finestra di pop-up soltanto la prima volta che accede al sito (le altre volte la
finestra di pop-up non sara' piu' caricata).
Ma allora, quando conviene o non conviene utilizzare le finestre di pop-up? E
come si fanno a realizzare? Vediamolo negli esempi qui sotto....
Quando conviene utilizzare le finestre di pop-up:
- Per il lancio di una nuova newsletter o mailing-list
- Per la segnalazione di nuove e importanti aree o links del tuo sito
- Per la promozione di prodotti e servizi specifici e molto vantaggiosi per il
tuo target
- Per spingere il navigatore a compilare sondaggi, questionari e moduli di
feedback molto utili per il tuo business.
Quando NON conviene utilizzare le finestre di pop-up:
- Per inserire semplici banner e/o messaggi pubblicitari grafici
- Per caricare siti o pagine web di terzi, soprattutto se poco coerenti con i
tuoi contenuti
- Per segnalare problemi o "eventi negativi" (come ad esempio che il sito e' in costruzione o in fase di aggiornamento)
Come realizzare una finestra di pop-up:
(se vuoi copia e incolla questo codice Html nelle tue pagine)
<script language='javascript'>
<!--
var PopupWindow=null;
function Popup(mypage,myname,w,h,pos,infocus){
if(pos=='random'){
LeftPosition=(screen.width)?Math.floor(Math.random()*(screen.width-w)):100;
TopPosition=(screen.height)?Math.floor(Math.random()*((screen.height-h)-75)):100;}
if(pos=='center'){
LeftPosition=(screen.width)?(screen.width-w)/2:100;
TopPosition=(screen.height)?(screen.height-h)/2:100;}
else if((pos!='center' && pos!='random') || pos==null){LeftPosition=100;TopPosition=100;}settings='width='+ w + ',height='+ h + ',top=' + TopPosition + ',left=' + LeftPosition + ',location=no,directories=no,menubar=no,toolbar=no,status=no,scrollbars=no,resizable=no,dependent=no';
PopupWindow=window.open('',myname,settings);
if(infocus=='front'){PopupWindow.focus();PopupWindow.location='http://www.miosito.com';}
}
//-->
</script>
Questo codice html deve essere messo nella pagina web che apre la finestra
di pop-up. In questo esempio la
pagina web che verra' caricata nella finestra di pop-up e' la home page del sito
"www.miosito.com". Se vuoi puoi
sostituirla con qualunque altro link o pagina web del tuo sito (basta
che cambi il link "www.miosito.com"
con l'indirizzo web delle tue pagine).
Ricordati che se vuoi aprire la finestra di pop-up in entrata (cioe'
quando il navigatore accede alla pagina) devi inserire anche questo codice html
nel tag "body" della tua pagina:
<body onLoad="Popup('http://www.miosito.com','Popup','200','200','','front');">
Se invece vuoi aprire la finestra di pop-up in chiusura (cioe' quando
il navigatore esce dalla pagina) inserisci quest'altro codice nel tag
"body" della tua pagina:
<body onUnload="Popup('http://www.miosito.com','Popup','200','200','','front');">
Quando conviene utilizzare la finestra di pop-up in chiusura?
La finestra di pop-up in chiusura deve essere utilizzata per giocarsi un'ultima "chance"
per "agganciare il navigatore" e/o per proporgli un determinato prodotto o servizio
prima che abbandoni definitivamente il tuo sito.
Potresti ad esempio aprire la finestra di pop-up in chiusura per invitarlo ad
aggiungere il tuo sito ai preferiti oppure per ricordargli l'iscrizione alla tua
newsletter (se non si e' ancora iscritto).
Non utilizzare mai la finestra di pop-up in chiusura per aprire siti
web altrui, soprattutto se questi non sono coerenti con i contenuti del tuo sito
oppure sono di scarsa qualita'. Questa pratica di aprire finestre in chiusura e'
molto diffusa nei siti web erotici o "warez" e viene sempre piu' percepita come "Spam",
quindi, mi raccomando, fanne buon uso.
Come realizzare finestre di pop-up personalizzate?
Come avrai notato nell'esempio qui sopra il codice javascript per creare le
finestre di pop up e' abbastanza ampio e complesso. Ci sono molte variabili per dire al
browser come e dove aprire la finestra di pop-up, come ad esempio:
-
"resizable=yes" che indica se la finestra di pop-up puo' essere
ridimensionata oppure no
- "menubar=no","scrollbars=no","toolbar=no" che
indicano se caricare le barre di menu, dei bottoni o la barra di scorrimento
- "width=200" e "height=200" indicano la dimensione
esatta in pixel della finestra di pop-up
- etc. etc.
In realta' queste sono solo alcune delle innumerevoli opzioni a disposizione.
Javascript ti permette di creare finestre di pop-up con un numero pressoche'
illimitato di varianti e tu, probabilmente ti starai gia' chiedendo come puoi realizzare
se non sai nulla di html o di
programmazione...
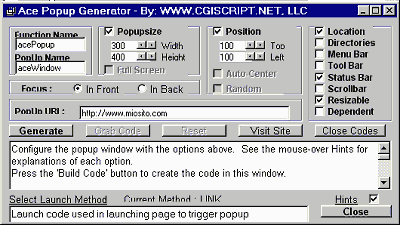
La risposta e' semplice: utilizzando Io stesso semplice, utilissimo software che
ho utilizzato anch'io... AcePopup !!!
Ogni mese vado a caccia di nuovi programmi da proporre agli iscritti
ai Servizi Avanzati e AcePopup (scaricabile gratuitamente da
qui ) e' un ottimo esempio di come si possono realizzare applicazioni utili
al web marketing facilmente e senza spendere una lira !
AcePopup - http://www.cgiscript.net/software.htm
Per creare finestre di Pop-up gratis e senza sapere nulla di
javascript !

Ti ricordo che AcePopup, oltre ad essere gratis e' veramente leggero da scaricare
(meno di 100 kb) e (anche se in inglese) e' molto facile da
utilizzare.
Se fino ad oggi non avevi mai fatto nulla in javascript allora e' proprio giunto il momento di
provarci! Cosi' quando lancerai la tua prossima campagna di
marketing avrai a disposizione un nuovo software per spingere al massimo la
tua comunicazione !
Buon lavoro e... in bocca al lupo !
Vai all'Indice
- Per approfondimenti: Madri
Internet Marketing e 3 Web
Marketing
- Pubblica questi articoli nel tuo sito
web
|